Switching to Visual Studio Code
- June 25, 2017
As a developer I spend a lot of time in my code editor. On places where I spent a lot of time, I love to have it comfortable. Nearly as comfortable as home. That’s why my code editor should feel a little bit like home.
Since many years Sublime Text 3 with all its customization options feels like home. Changing furniture, wall colors or interior from time to time keeps it interesting and just out of curiosity I wanted to taste something different. I was hesitating for some months afraid of losing productivity, all the shortcuts, window management and getting out of the comfort zone.
I was curious about some features I absolutely loved in Sublime:
- Startup speed
- Find in (large) files
- Meaningful Highlighting: reducing the mental load with good color coding
- Easy customization
A bit annoying was the fact, that auto-indentation broke as soon as block comments were appearing in JS code. Here’s a screenshot of my Sublime text with Material Theme combined with Source Code Pro font.

After downloading VSCode the first thing I did was switching the default language from de to en to find more solutions online in case of a problem :)
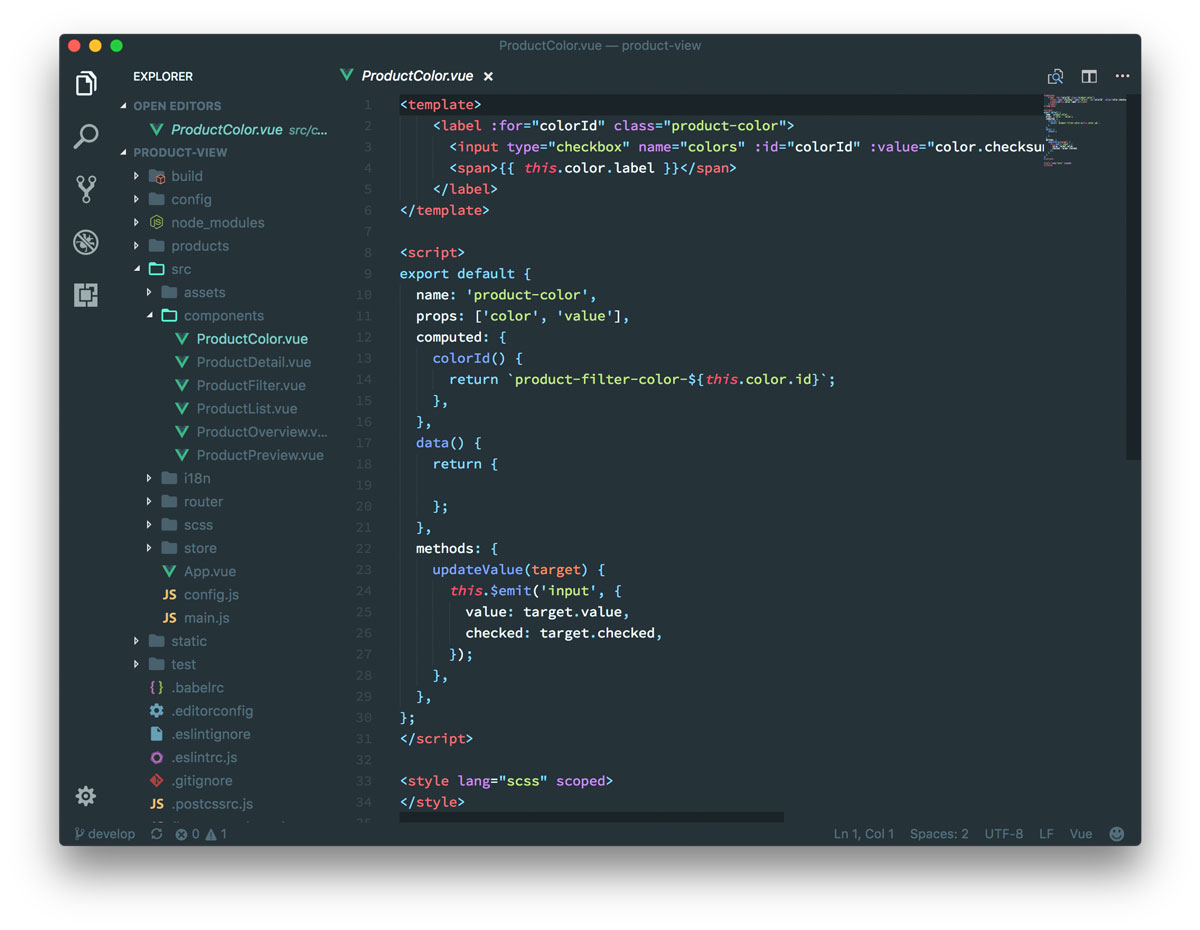
For theming I use Material Theme again.

Now: more extensions!
- EditorConfig: everybody needs the coolest mouse on the web,
- Vetur by Pine Wu: level up your Vue.js development
- Partial Diff: quick diffs with clipboard
- Document This: Generate JSDoc automagically
Here are my settings:
{
"workbench.welcome.enabled": false,
"workbench.iconTheme": "eq-material-theme-icons",
"workbench.colorCustomizations": {
"activityBarBadge.background": "#80CBC4",
"list.activeSelectionForeground": "#80CBC4",
"list.inactiveSelectionForeground": "#80CBC4",
"list.highlightForeground": "#80CBC4",
"scrollbarSlider.activeBackground": "#80CBC450",
"editorSuggestWidget.highlightForeground": "#80CBC4",
"textLink.foreground": "#80CBC4"
},
"editor.fontFamily": "Source Code Pro, Menlo, Monaco, 'Courier New', monospace",
"editor.fontSize": 13,
// Controls the line height. Use 0 to compute the lineHeight from the fontSize.
"editor.lineHeight": 20,
// Enables font ligatures
"editor.fontLigatures": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
},
"workbench.colorTheme": "Material Theme",
"search.exclude": {
"**/node_modules": false
}
}
My personal feelings compared to Sublime:
- Startup speed is slightly slower than Sublime but still okay for me
- Find in (large) files: Digging around some MB-sized JSON files was waaay faster in Sublime, but let’s see if VSCode is improving.
- Highlighting and customization: easy as it can be.
- Integrated terminal in VSCode: I enjoy it, because I don’t have to switch windows (or use notification things in the build process) to see errors during development. Furthermore having the terminal directly attached below the code avoids context switching. With multiple projects open simultaneously, I always know which terminal window belongs to which project.
Let’s give it a shot!